AWS CloudFront + S3で静的コンテンツを配信する際のキャッシュ制御
キャッシュ制御の注意点
AWSで静的コンテンツ(HTML, JS, CSS, 画像など)を配信する際にCloudFront + S3の構成を用いることは多いと思います。
最近はSPA + APIでウェブアプリを開発することも増えてきているため、SPAの配信にCloudFront + S3を使用している方も多いのではないでしょうか。
この構成では考慮しなければいけないキャッシュは以下の2種類あります。
- ブラウザキャッシュ
- CloudFrontのエッジキャッシュ
これらのキャッシュが使用されることでブラウザ等のクライアントからのアクセス時のパフォーマンスは向上します。しかし、オリジンコンテンツの更新後も古いキャッシュが使用されるとクライアントは更新後のコンテンツを表示されません。
ここでの注意点はCloudFrontではキャッシュのTTLを設定できるが、この設定の対象はあくまでもCloudFrontのキャッシュであるということです。
そのため、ブラウザキャッシュを制御するためにはオリジンであるS3からのレスポンスにCache-Controlヘッダを付与する必要があります。
S3上のコンテンツに対するCache-Controlヘッダの設定方法
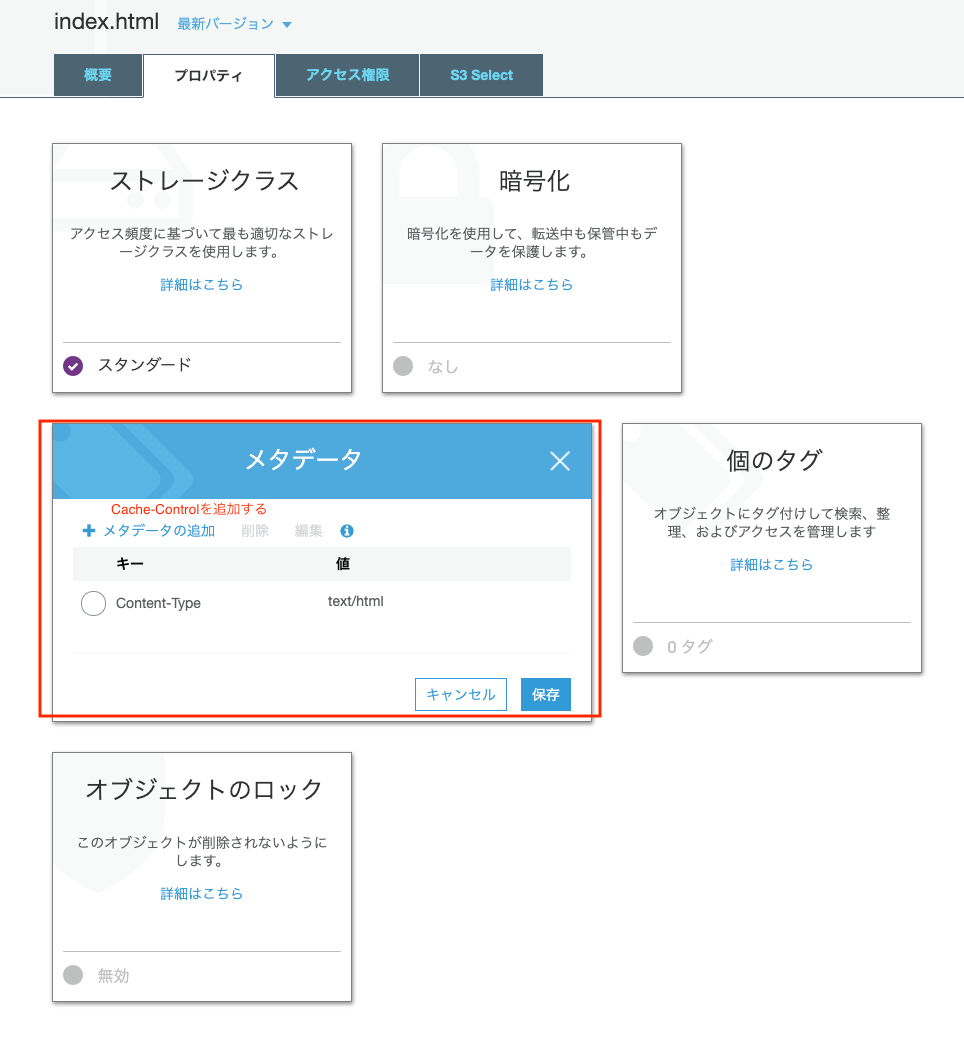
S3上のコンテンツにCache-Controlヘッダを追加するためには、各コンテンツのメタデータに追加する必要があります。メタデータの設定はコンソール上から設定することもできます。しかし、コンテンツ数が多くなると手作業で全て設定することは難しいです。

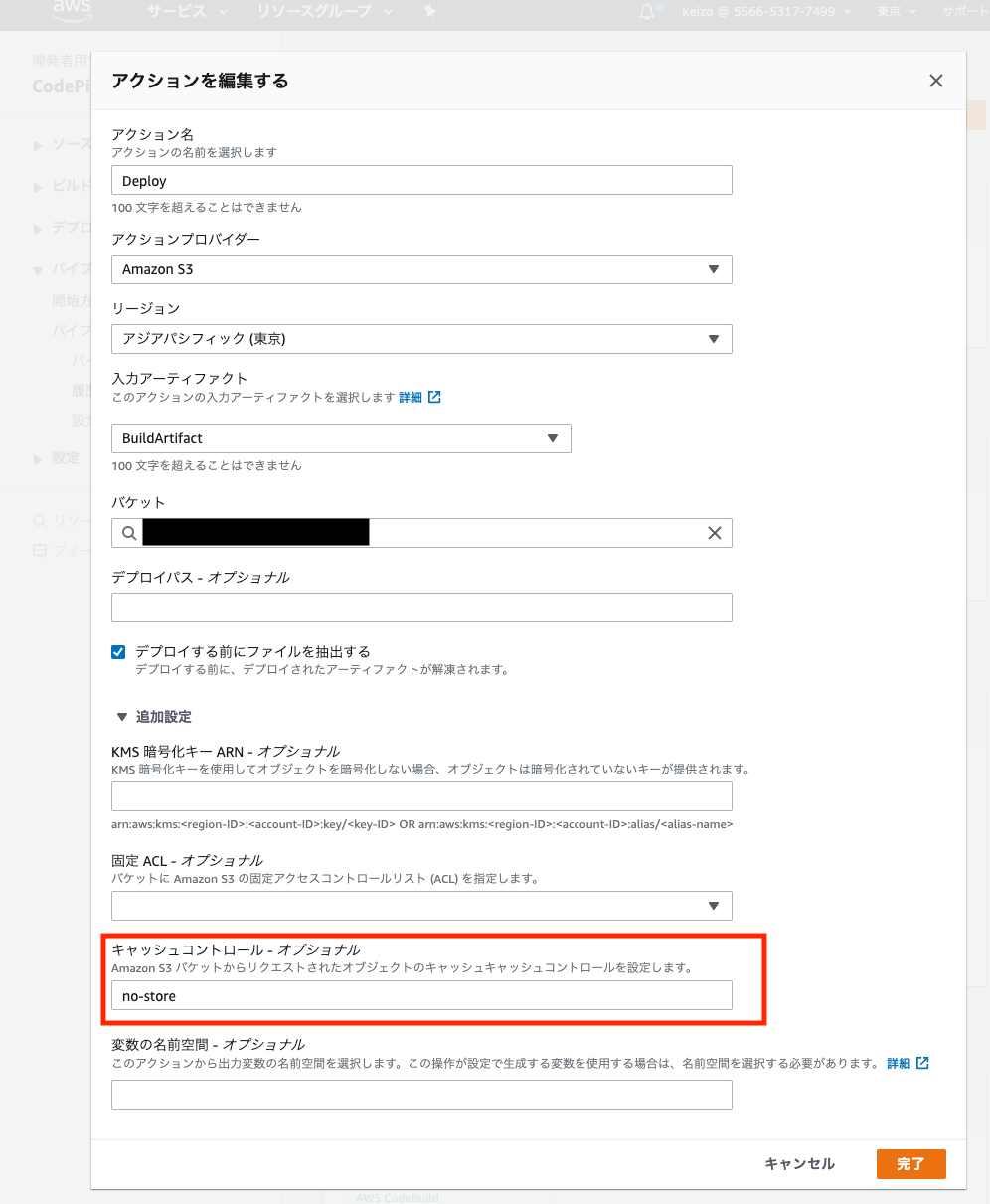
AWS CLIを使用する方法もありますが、CodePipe Lineを作成しアクションプロバイダーとしてデプロイカテゴリのAmazon S3を使用すると簡単にCache-Controlヘッダを付与できます。
デプロイアクション中の追加設定→キャッシュコントロールオプションにCache-Controlヘッダの値を設定すればS3にデプロイされる全てのオブジェクトに対するCache-Controlヘッダの設定を行うことができます。

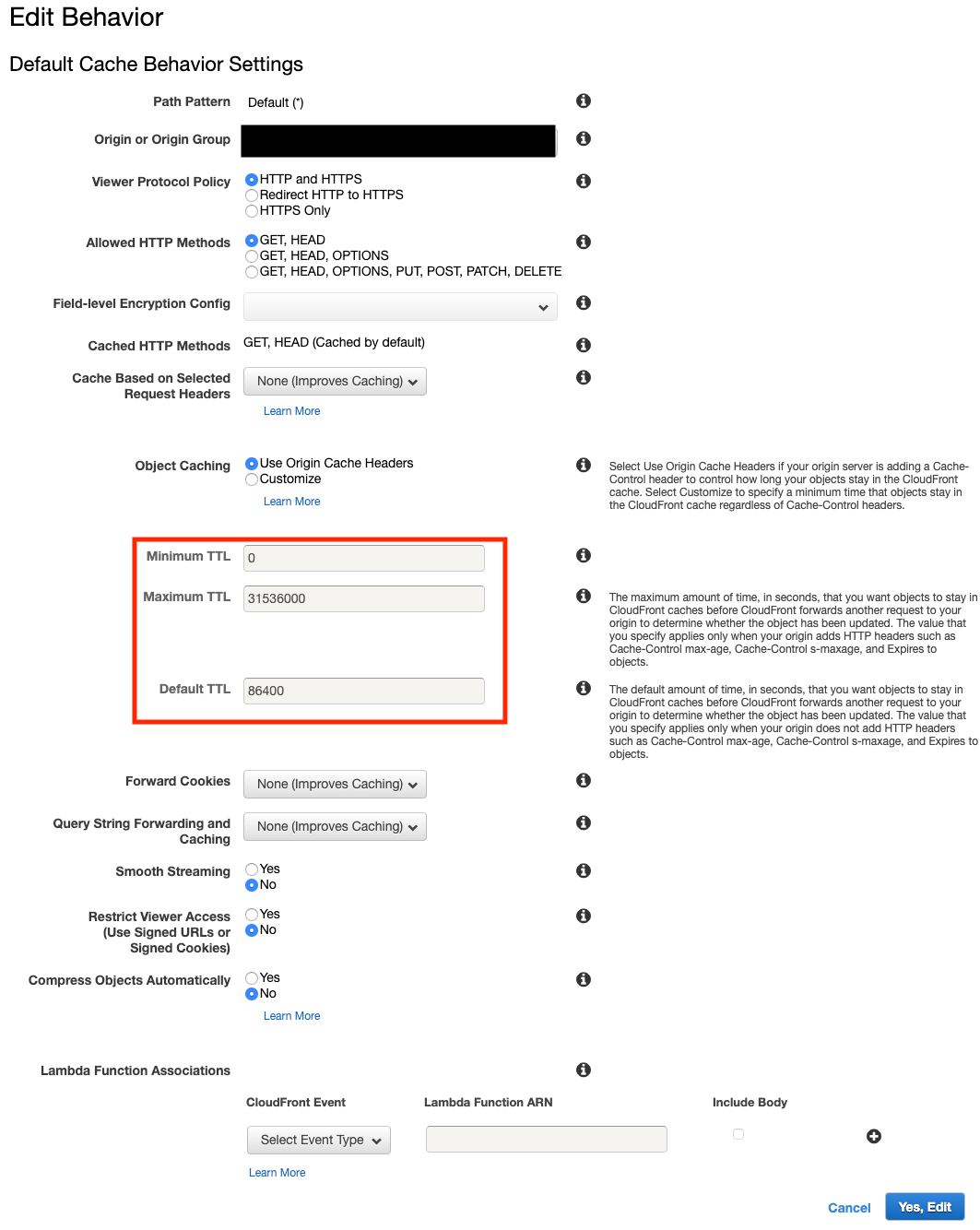
CloudFrontエッジキャッシュのTTL設定方法

AWS CloudFrontのコンソール上からMinimum TTL, Maximum TTL, Default TTLの値を設定すればよいです。全て0にするとエッジキャッシュされなくなります。