AWS CloudFront + S3 でコンテンツを更新したらCSSファイルが403エラーを返した
エラー内容
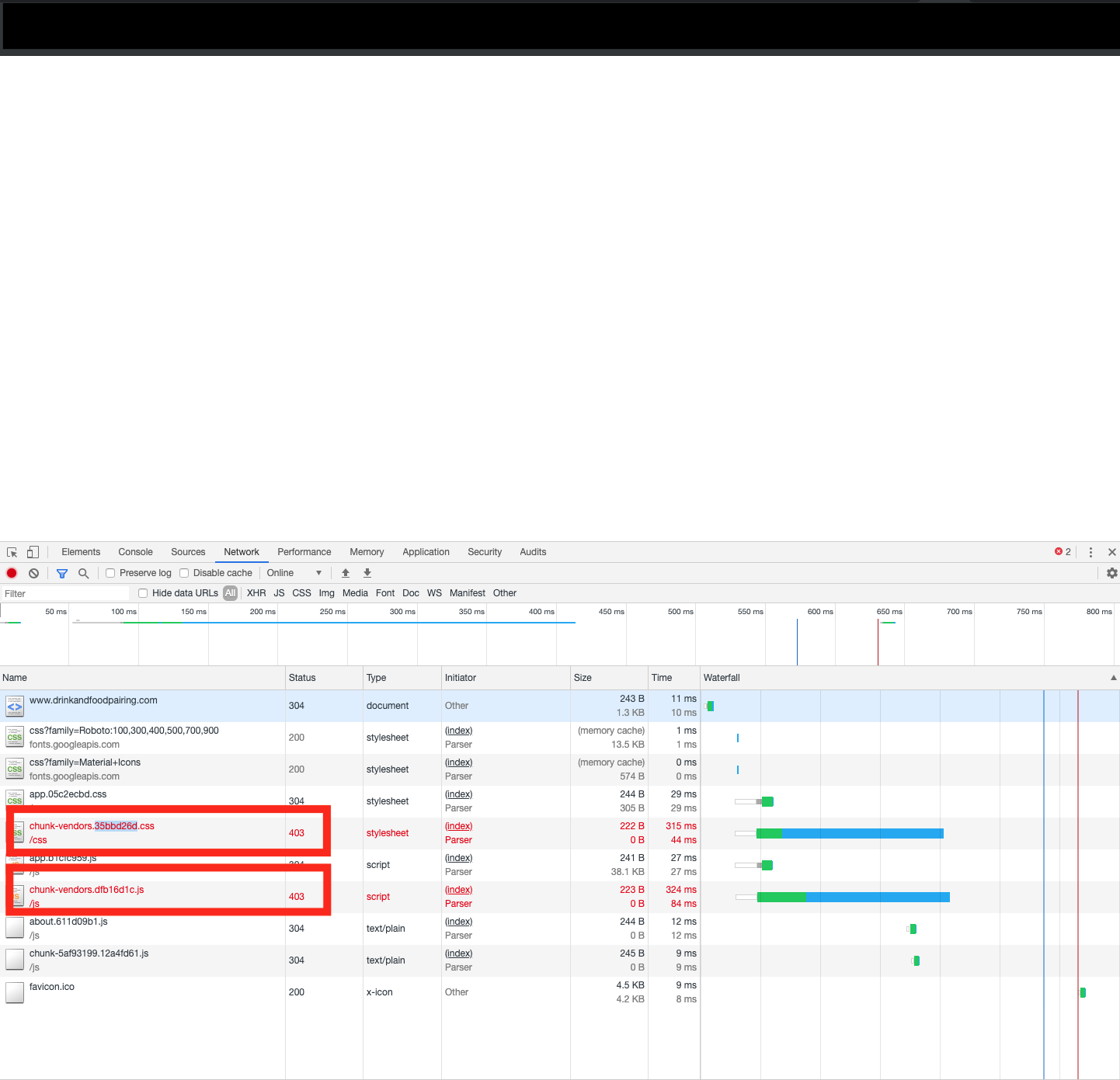
Vue.js で作成したコンテンツを CloudFront + S3 で配信していました。あるときVue.jsプロジェクトを編集、ビルドしS3へデプロイするとページが正しく表示されず真っ白になりました。Chromeデベロッパーツールで確認するとCSSファイルが403を返していました。
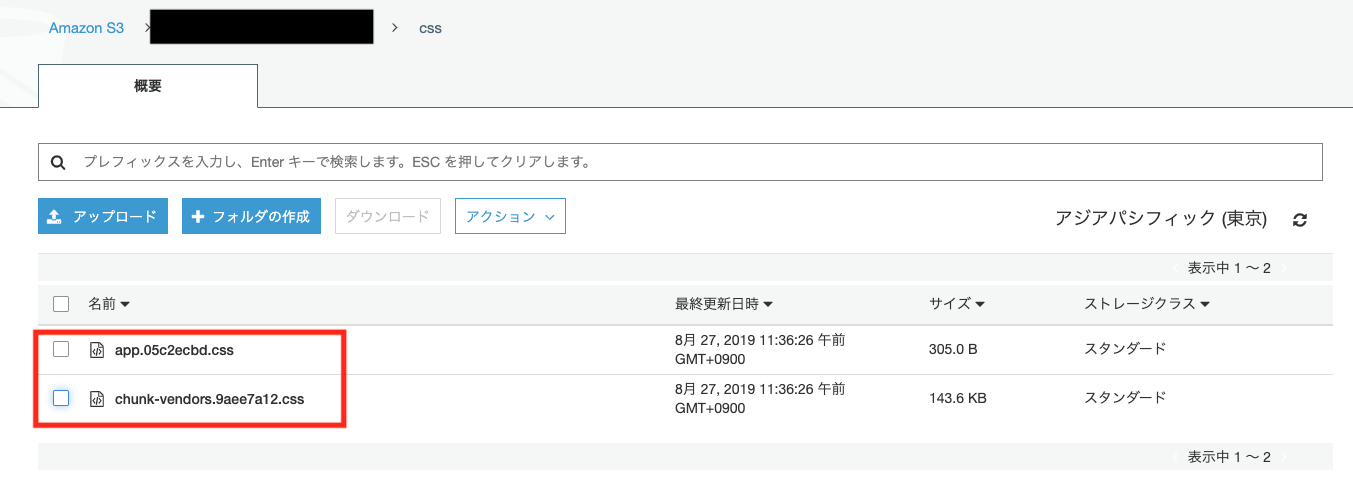
最初はS3のバケットポリシーがおかしいのかと思いましたが、バケットポリシーは変更はしていません。また、jsファイルには問題なくアクセスできていました。エラーとなったCSSをよく確認すると、エラーになっていたCSSファイルはS3上には存在しないファイル名でした。
また、エラーとなったCSSファイルへcurlでリクエストしレスポンスヘッダを確認すると、X-Cache: Error from cloudfrontとなっていました。
curl -I http://xxxx /css/chunk-vendors.35bbd26d.css
HTTP/1.1 403 Forbidden
Content-Type: application/xml
Connection: keep-alive
Date: Tue, 27 Aug 2019 06:14:06 GMT
Server: AmazonS3
X-Cache: Error from cloudfront
Via: 1.1 ed00dac583b7d21bca2cd013ae515cf6.cloudfront.net (CloudFront)
X-Amz-Cf-Pop: NRT57-C2
X-Amz-Cf-Id: HmrUNGUAyLbb7Desm7Ig04-SdNthCAifNLJheZcfbck-wa2Aqd_pcg==
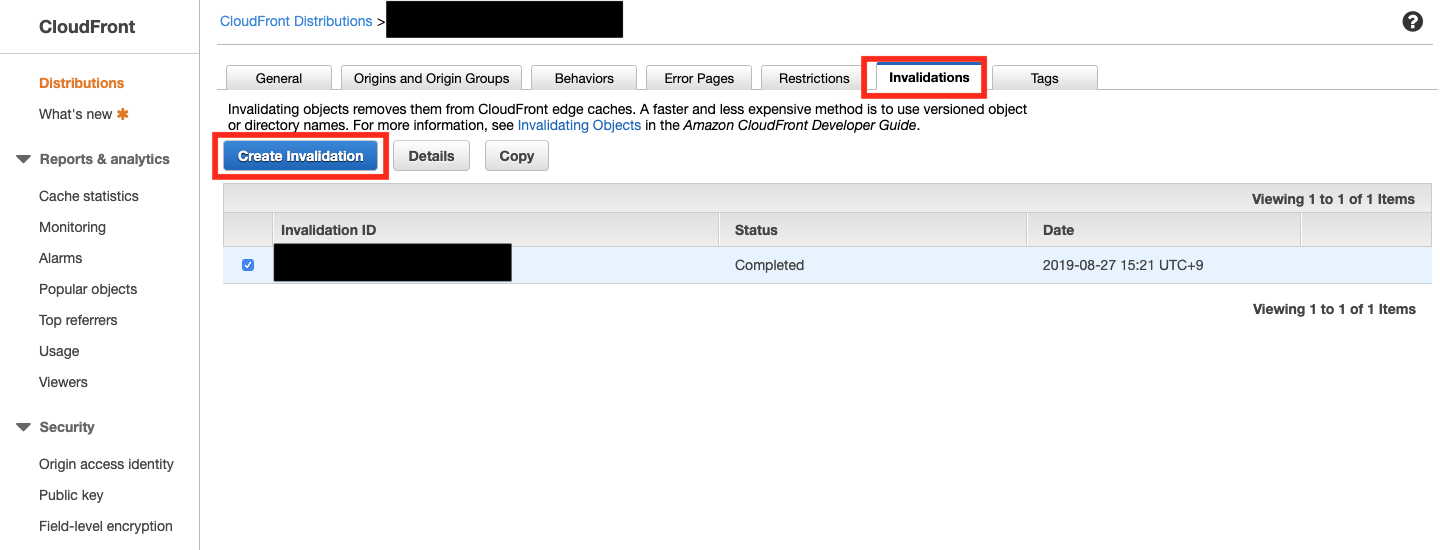
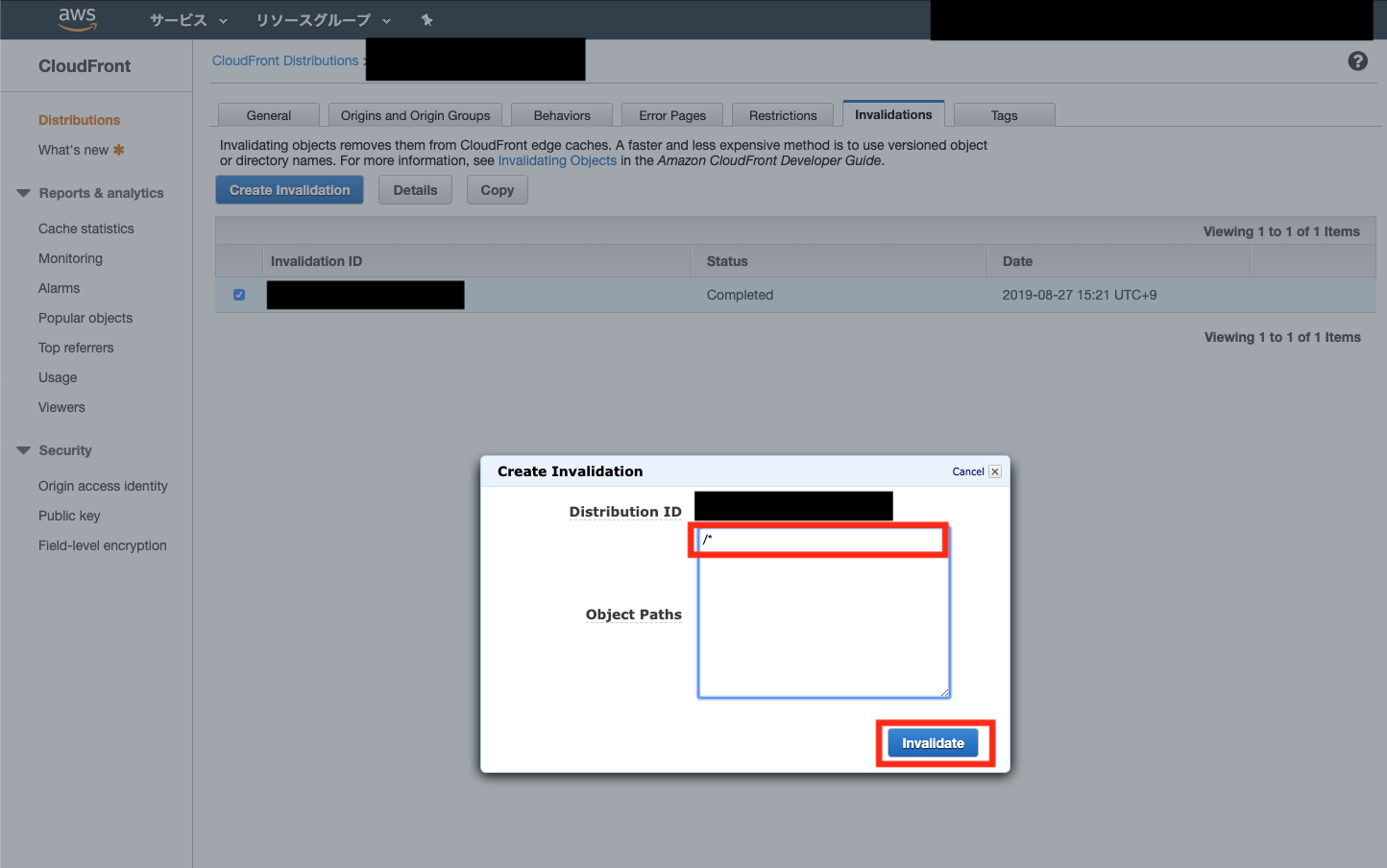
これらからCloudFrontのキャッシュの問題であると考え、クリアしたら解決しました。
参考URL